Twitter Cardsの設定と申請方法
Twitter Cardsって御存知ですか?
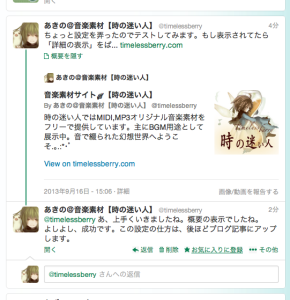
URL付きのつぶやきをした時、そのサイトがTwitter Cardsの設定をしてると
画像のつぶやきに、ページの詳細が表示されてるのが分かります。
これがTwitter Cardsです。
サイトに表示設定をするのはとっても簡単。
まず、前記事に挙げたFacebook用のOGP設定をします。
もしFacebook使わない場合は、fb:adminの部分は省いて構いません。
この設定にTwitter Cardsの設定を追記するのです。
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@アカウント名”>
<meta name=”twitter:creator” content=”@アカウント名”>
<meta name=”twitter:domain” content=”HPのドメイン.comなど”>
この4行だけ足す。
これでTwitter Cardsの設定は終わり。
設定したら、Twitter Cardsの申請をします。
こちらですね。
⇒https://cards-dev.twitter.com/validator
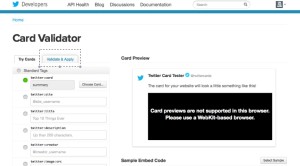
こちらを運営サイトに対応するツイッターアカウントでログイン。
そしてこちらのタブをクリックし、URLを打ち込みます
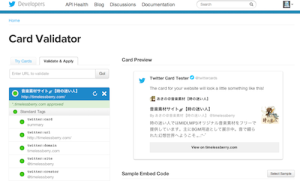
このように上手く行ってたら表示が成功します。
このとき申請登録が終わってない場合は黄色のマークが出ますので
画面の支持に従って申請してください。
…
ここで一つ注意点。
入力項目は3つだけではない。
スクロールすると、下にもまだあります。
全部入力を終えてから送信しましょう。
数時間後、無事に登録が承認されれば成功です。
よかったらリツイートして皆さんにも広めてください(‘ ‘*)*:・’゚☆
- コメントする
- HTML5+CSS3, サイト関連
- 2013年09月18日



コメントを残す