18年前のネットサーフィンを思い出しながら
久々にホームページのリンク集を、重要コンテンツとして一新しました。
https://timelessberry.com/column/weblink.html
検索エンジンがまだ発達してない頃
ユーザーは、個人のリンク集を辿りながら様々な、魅力的なコンテンツと稀に出会い、ブックマーク保存として、自分のホームページにリンクを貼る。みたいなことをしてました。
インターネットを開いたとき、必ず自分のページのリンク集がトップに表示されるようにします。
今で言う、ブラウザのトップリンクみたいになります。
しかし、今の形態よりも優れている点が、お気に入りリンク集か独自のページだということ。
パソコンスマホなど、端末が変わろうとも共有できるのはそのまま。ブラウザ機能での全体的な情報漏洩を最小限に留められます。
実は、昔の手法が原始的であるが故に優れてる点ってけっこうある。
今ほどネット回線依存もなかったので、セキュリティ面もなかなか優秀だった。
そして今の時代、主要な検索エンジンが個人情報をやりすぎなくらい収集し、広告がスパム化し、利潤優先企業に成り下がるばかりでなく、情報統制によって彼らがパンデミックを支援するデマ情報を意図的に拡散したとして、まさに使い物にならなくなってしまったので、大手のネットサービスに頼らない個人のリンク集は良い解決策だろうなと思いました。
個人のページのリンクは、各々が厳選されたものしか貼られてないので、情報の質は今よりはるかに高いものでした。
当時の世代の良い部分を、後世に残したいと思われます。
サクラMMLからLogicに転向して早5年。
作曲以外のことで夢中になってた時期でもあり
料理に没頭したり、生活に関連する姉妹サイトの方を作りこんでたり。
微妙に創作活動が疎かになっておりました。
その間もWebプログラミング系のなんちゃらを色々やってたので
ほんの少し、ソースコードの内部事情を学ぶ機会も得てたり。
文字が、ウェブサイトを構築する。文字が、外観を設計する。文字が内容を作る。
これが、ホームページ。HTMLとCSS言語、ただの文字の組み合わせで、作品ができる。
ずーーーーっと、こういったことをやってきました。
ので、一つデザインを起こすにしても、メモ帳ひとつあればよかったのです。
記述スタイルもどんどんシンプルになって、無駄なソースも洗練されていった。
文字だから、キーボード一つで気軽に変更できるし、コピー&ペーストも思いのまま。
しかも、別の場所から特定の命令文「キーワード」も難なく引っ張ってこれる。
そして最も優れた特徴として、軽い! 動作が軽い! めちゃくちゃ軽い!
保存も容量を食わないし、手軽に編集できてしまう。スゴイ。
文字が自在に扱えるなら、どんな高機能なビジュアルエディタより、断然メモ帳なのですよ。そういえば生活スタイルだって、シンプルライフは動きやすくていい感じだ。
(こんな感じで ⇒ 必要最小限の持ち物で暮らす
こういったことが、自分にとって作曲ソフトにも言えるのでした。
Logic,すごく高機能で音もよく、ミックスからアレンジからオーケストラ編成から何でもできるが
音を鳴らす一手一手が重く、非常に無駄なエネルギーを費やしてました。
自由度が思うように出せないというのは致命的で
流れるような旋律が描きづらくなり、それを書くのにすごく手間取ったり。
細かなベロシティの調節が面倒だったり。
これが、以前使ってたサクラだと、文字一つ。タイミングも、数字1つで簡単OK。
なんて軽いのでしょう、音色変更とか命令とか定義とか自在に掛けるんですよ。
音色の拡張性のなさと表現力の少なさが欠点ですが。下絵にそんなものは要らん。
むしろそれ抜きで過去は曲を書いた。十分な機能を果たしている。表現の拡張性は他で補えばいい。
とにかく、何かを書き始めるにとって、気軽にアイデアを文字で音にできるサクラは、素晴らしいのです。

ほんとにメモ帳みたい。
これで音楽が作れるってスゴイじゃないですか〜(‘ ‘*)
公式サイト ⇒ テキスト音楽サクラ
残念なのはMac OSに対応してないことなんだが…
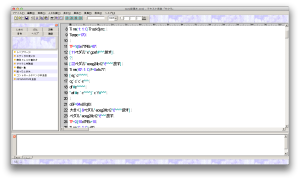
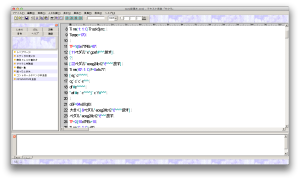
上記の画像は、むりくりMacアプリで動作させてる。
なので文字の感覚がオカシイし動作にも不具合が起こる。
Winじゃないと使いづらい…あうー。
はよー、Macでサクラ実現しないだろうか…と切に願うのであった。
とりあえず、過去のMMLファイルを一旦整理しようと思います。
昔のソースコードより、今のほうが綺麗にかけるから。整理して。
MMLからMIDIの楽譜に変換したものを、Logicに読み込ませて最終仕上げという工程に行こうと思う。
まずはソースコードを見やすくして、自分の描くMMLのスタイルを洗練させていこう。
トラックごとに、そして各場面ごとに区切り、横一列で音のなるタイミングがわかりやすくなるようにする見込み。
次に、記述スタイルのテンプレート化。
決まったパターンで描けば、後で見た時にまとめて編集しやすい。
過去の分は、どれもバラバラの書き方だったから、後で見て???
これは頂けない… 整理必須。そして、MIDIに変換した時、Logicに読み込ませやすくする工夫も必要。
音色の互換性とか、コントロールチェンジのいじり安さとか、その辺をLogicとMML側で調整する必要がある。
やってみよう。
前回の記事と照らし合わせると
HTML直打ちはすごくイイ。
HTMLは根本の記述にのっとってるから、
サーバー側の技術仕様に影響されづらい。
あと、更新を考えなければ管理がとても楽。
ブログ形式は、生きてる間は良いですね。
でも時間が止まると、色々厄介。
逆にサイト形式は一個一個の更新は重いけど
そのままの形で残りやすい。というメリットが浮かびました(‘ ‘*)
2014年現在の段階。
サイトを運営してると、時々思う。
自分が居なくなった後、インターネット上にもデータは残るだろうと。
これを、WEBサイトとして存続させる場合。
USBメモリに保存しとくか、ドロップボックスのそれとは違って
サーバー・ドメインの契約を継続させることが必要です。
契約が切れた段階で、サイトはネット上から消える…
あとは、手元のPCとかメモリスティックにデータが残るのみ。
まるでこの扱い、アトランティス時代の水晶のようですね(‘ ‘*)
未来に生まれ変わったとしても、
その扱いを知らなければ、データはデータとして機能しなくなる。
なかなか難しいとこです。
まぁ、そのデータが未来に必要か?と言われれば
そーでもないかもしれないし、そーでもあるかもしれない。
ただ、一応これでも未来に価値あるものを残してるつもりなので
うーんそうだなぁ。
データとして皆に配って、必要と感じた人が代々受け継いでいけばいいのかな?
なんて思ったりもする。
運営引き継ぎ?ミラーサイトOK?
そんな感覚・・・
現実的な話、ロリポップとムームードメインの契約をして
ネットマネーのおさいぽチャージを使うと、最大30万円までチャージできる。
それを毎年の支払いに宛てていけば、ロリポ3000円ドメイン950円、計4000円で割って
約70年あまりは存続可能な計算になります。(準備してれば)
まぁ、その時ネットの仕組みがどうなってるかはわからないし
次の技術が発達してけば、ホームページも過去の遺物。
データだけ取り出して、何かできればいいですよね〜。
死後はその瞬間に著作権フリーです。
Twitter Cardsって御存知ですか?
URL付きのつぶやきをした時、そのサイトがTwitter Cardsの設定をしてると
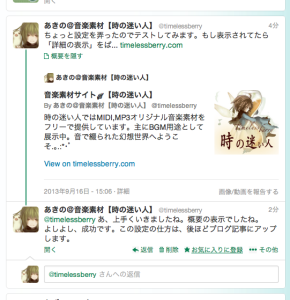
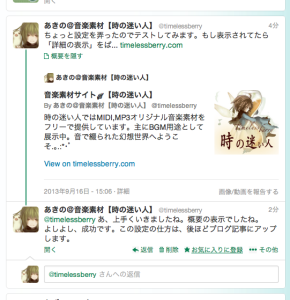
↓このようになる

画像のつぶやきに、ページの詳細が表示されてるのが分かります。
これがTwitter Cardsです。
サイトに表示設定をするのはとっても簡単。
まず、前記事に挙げたFacebook用のOGP設定をします。
⇒ Facebook用のOGP設定
もしFacebook使わない場合は、fb:adminの部分は省いて構いません。
この設定にTwitter Cardsの設定を追記するのです。
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@アカウント名”>
<meta name=”twitter:creator” content=”@アカウント名”>
<meta name=”twitter:domain” content=”HPのドメイン.comなど”>
この4行だけ足す。
これでTwitter Cardsの設定は終わり。
設定したら、Twitter Cardsの申請をします。
こちらですね。
⇒https://cards-dev.twitter.com/validator
こちらを運営サイトに対応するツイッターアカウントでログイン。
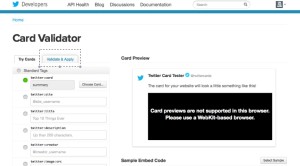
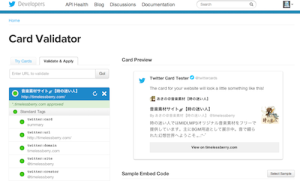
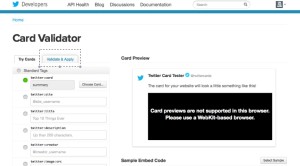
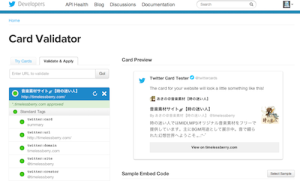
そしてこちらのタブをクリックし、URLを打ち込みます


このように上手く行ってたら表示が成功します。
このとき申請登録が終わってない場合は黄色のマークが出ますので
画面の支持に従って申請してください。
…
ここで一つ注意点。
入力項目は3つだけではない。
スクロールすると、下にもまだあります。
全部入力を終えてから送信しましょう。
数時間後、無事に登録が承認されれば成功です。
よかったらリツイートして皆さんにも広めてください(‘ ‘*)*:・’゚☆