OGP設定 まずはFacebookに向けて
今回はWeb関連のお話です(‘ ‘*)
先日OGP設定というキーワードを知り、
実は’head’内の記述でかなり重要なものだということを知りました。
OGP設定とは、Facebookやtwitterなどのソーシャルメディアに向けた
このページはこんな内容ですよー。というシグナルを伝えるためのものです。
このOGP設定のメリットとしては、
誰かがいいねを押してくれた時、タイムライン上で拡散されやすくなる事。
だからサイト運営者さんでFacebookしてる方は、ぜひ設定してみましょう!
記述自体はとっても簡単で、head要素に以下のような項目を追記するだけです。
html5の場合
<!DOCTYPE html>
<html lang=”ja” xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://www.facebook.com/2008/fbml”>
<head>
<meta charset=”UTF-8″><title>タイトル</title>
<meta property=”og:url” content=”サイトURL”>
<meta property=”og:title” content=”ページタイトル”>
<meta property=”og:description” content=”ページの説明文(約80〜90文字前後がいいらしい)”>
<meta property=”og:image” content=”サムネイル画像のURL”>
<meta property=”og:site_name” content=”サイト名”>
<meta property=”og:locale” content=”ja_JP”>
<meta property=”og:type” content=”website”>
<meta property=”fb:admins” content=”15桁の定められた数字”>
〜
Xhtmlの場合はこのように…
<?xml version=”1.0″ encoding=”Shift_JIS”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja” xml:lang=”ja” xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://www.facebook.com/2008/fbml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Shift_JIS”><title>タイトル</title>
<meta property=”og:url” content=”ページURL”>
<meta property=”og:title” content=”ページタイトル”>
<meta property=”og:description” content=”ページの説明文(約80〜90文字前後がいいらしい)”>
<meta property=”og:image” content=”サムネイル画像のURL”>
<meta property=”og:site_name” content=”サイト名”>
<meta property=”og:locale” content=”ja_JP”>
<meta property=”og:type” content=”website”>
<meta property=”fb:admins” content=”15桁の定められた数字”>
〜
たったコレだけの設定を入れ込むだけなんですよ。
そうすると、Facebookでページがシェアされた時に…

タイムラインにサイト概要が同時に表示されます。
実際に時の迷い人のフェイスブックページを見るとよく分かるかも
⇒ https://www.facebook.com/timelessberry
<meta property=”og:〜” content=””>
此の記述を数個置くだけだから簡単ですね。
ちょっとわかりづらい項目を補足しますと。
og:typeとは
ウェブサイトの場合はwebsite、ブログの場合はblog、個別の記事の場合はarticleとするようです。
fb:adminsについては
自分のフェイスブックアカウントに設定された15桁の数字を入れる。
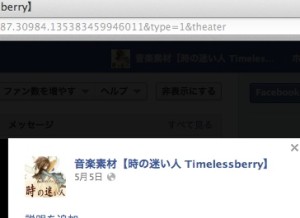
何処にあるかというと、フェイスブックのご自分のプロフ画像をクリックした時のURL…
プロフ画像URLの末尾に&type=1&theateとあります。その直前の15桁の数字です。

画像の例だと「135383459946011」となります
これらの設定を自分のサイトの各ページに反映させればOKです(‘ ‘*).。.:*・゜
上手く反映されていれば、下記のページでURLを打ち込んだ時に
きちんと設定が表示されます。
⇒https://developers.facebook.com/tools/debug/
どうですか? 上手くいきましたか?
この記事がお役に立ちましたら、ぜひ「いいね」お願いします.。.:*・゜
[…] ⇒ OGP設定 Facebook […]
[…] ⇒ Facebook用のOGP設定 […]